Purchase Events
What are Purchase Events?
Purchase conversion events are purchases that occur on your website. It's extremely important that these are captured on all your checkout flows.
How do you track Purchase Events?
We offer two scripts to track these events -- each has a different name and track a different type of checkout.
Name of Script | What it tracks | Description |
|---|---|---|
Customer Events | Shopify's Native Checkout | Tracks completed purchases that occur on Shopify's checkout. Triggered by Shopify's checkout_completed standard event. Note: This does not include Shop App. |
firePurchaseEvent | All Other Checkouts | This is our generic Purchase script. Used to track all Non-Shopify Checkout Experiences |
Customer Event (For Shopify Stores)
This script tracks completed purchases from your Shopify Checkout. This is required for tracking Purchases in Northbeam.
Step 1: Find the Customer Events script
- In the Onboarding Flow:
- Navigate to Step 7: Add Pixel
- Find the script called Shopify: Customer Events
- In the Dashboard:
- Click on Settings
- Click on Northbeam Pixel and Event Tracking
- Find the script called Shopify: Customer Events

Shopify: Customer Events
Step 2: Add the script in your Customer Events
- Log into your Shopify account, click Settings
- In the side navigation, click Customer Events
- In the top right, click Add Custom Pixel
- Name the pixel anything you'd like (e.g. "Northbeam Event Tracking”), then click Add Pixel
- Paste the script into the code editor
- In the top right corner, click Save
- Below the editor, click Connect
- In the modal, click Connect to give the pixel secure access to your online store, checkout, and order confirmation.
Step 3: Change data access settings
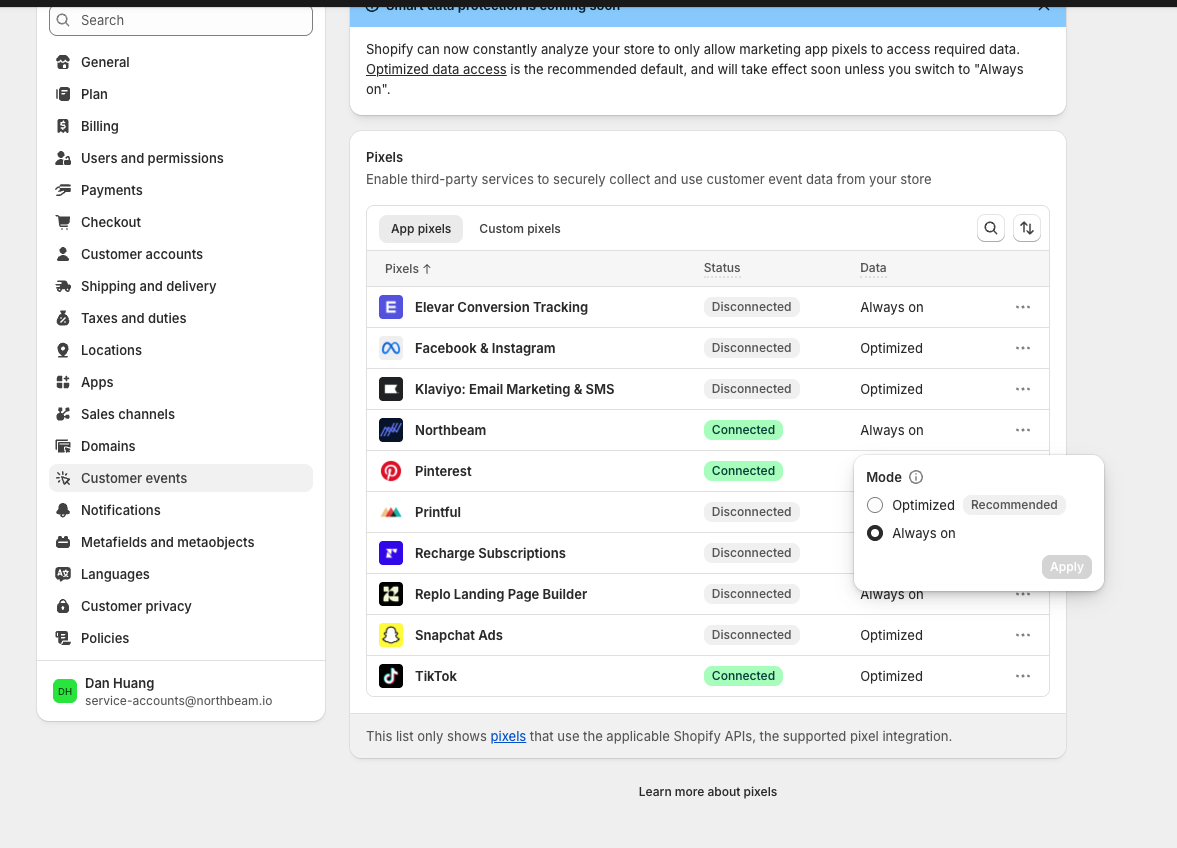
- From your Shopify admin, go to Settings > Customer events.
- Click the App pixels tab.
- For the Northbeam pixel, click the pixel's current data access setting in the Data column.
- In the dialog, select Always on, and then click Apply.

Shopify: Data access settings
Step 4: Notify Northbeam
Once the script is installed, submit a support ticket to let our team know. We'll finalize setup to ensure accurate page view tracking.
Important:Failing tonotify our team may result in incorrect page view tracking.
Page view tracking is a foundational event in Northbeam's conversion tracking system—without it, purchase attribution may be incomplete or inaccurate.

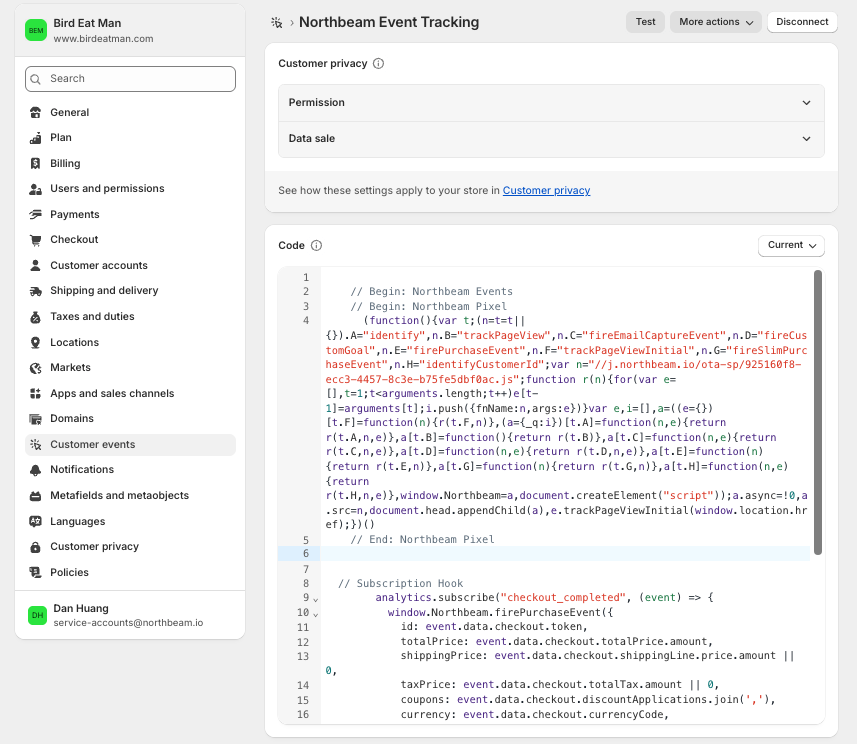
Settings > Customer Events
firePurchaseEvent (For all non Shopify Stores)
The firePurchaseEvent script is our generic script to track Purchase conversion events from any checkout, excluding Shopify Native.
This script can be deployed through Google Tag Manager, or hardcoded on your website. Please be sure it fires at the tail end of your customer journey -- normally on your 'order confirmation page' or 'thank you page'.
<script type="application/javascript">
window.Northbeam.firePurchaseEvent({
id: "The order ID",
totalPrice: 100,
shippingPrice: 10,
taxPrice: 5.5,
coupons: "SALE20,FAMILY10",
currency: "USD",
lineItems: [
{
productId: "SKU1",
variantId: "VARSKU1",
productName: "Socks",
variantName: "Blue",
price: 12,
quantity: 10,
},
{
productId: "SKU2",
variantId: "VARSKU2",
productName: "Bucket",
variantName: "Small",
price: 180,
quantity: 1,
}]
})
</script>firePurchaseEvent Considerations
To make sure that your firePurchaseEvent is triggering correctly, please see the below list of considerations. Any misfires will cause a lack of tracking and attribution for any associated orders.
Any missing or incorrect historical pixel data cannot be recovered. That said, it's extremely important that your firePurchaseEvent fires correctly from day one.
It's recommended that somebody with basic Javascript knowledge sets up the script to decrease the likelihood of any issues.
Macros
The values in the script above are placeholders (ex. "The Order ID", "100", "USD"). Be sure to replace these with the corresponding macros.
If deploying via Tag Manager, these order details need to be passed to the Data Layer. From here, variables will need to be created, which can then be used within your GTM Tag.
"CustomerId"
In some instances, some of our customers do not use a CustomerId (or an equivalent value) -- for something like guest checkout. If this applies to you, please use the customer email address as a last resort.
For context, we use the Customer IDs to inform our First Time and Returning Customer data, as well as Customer LTV data, so it's very important to populate these values as accurately as possible.
Values cannot be Empty or Null
If a specific value does not exist, please pass a "blank" or 0 value -- depending if it's asking for a string or numeric value.
For example, let's say there isn't taxPrice or coupons. The Keys and Values should look like the following:
taxPrice: 0,
coupons: "",Sequencing
Please make sure the Northeam Pixel fires BEFORE the Purchase Pixel. If you're deploying via Google Tag Manager, learn more about sequencing here.
Publishing
If deploying via Google Tag Manager, please make sure the tag is published in your container.
Updated 19 days ago
