Google Tag Manager Installation
Add the Northbeam pixel via GTM
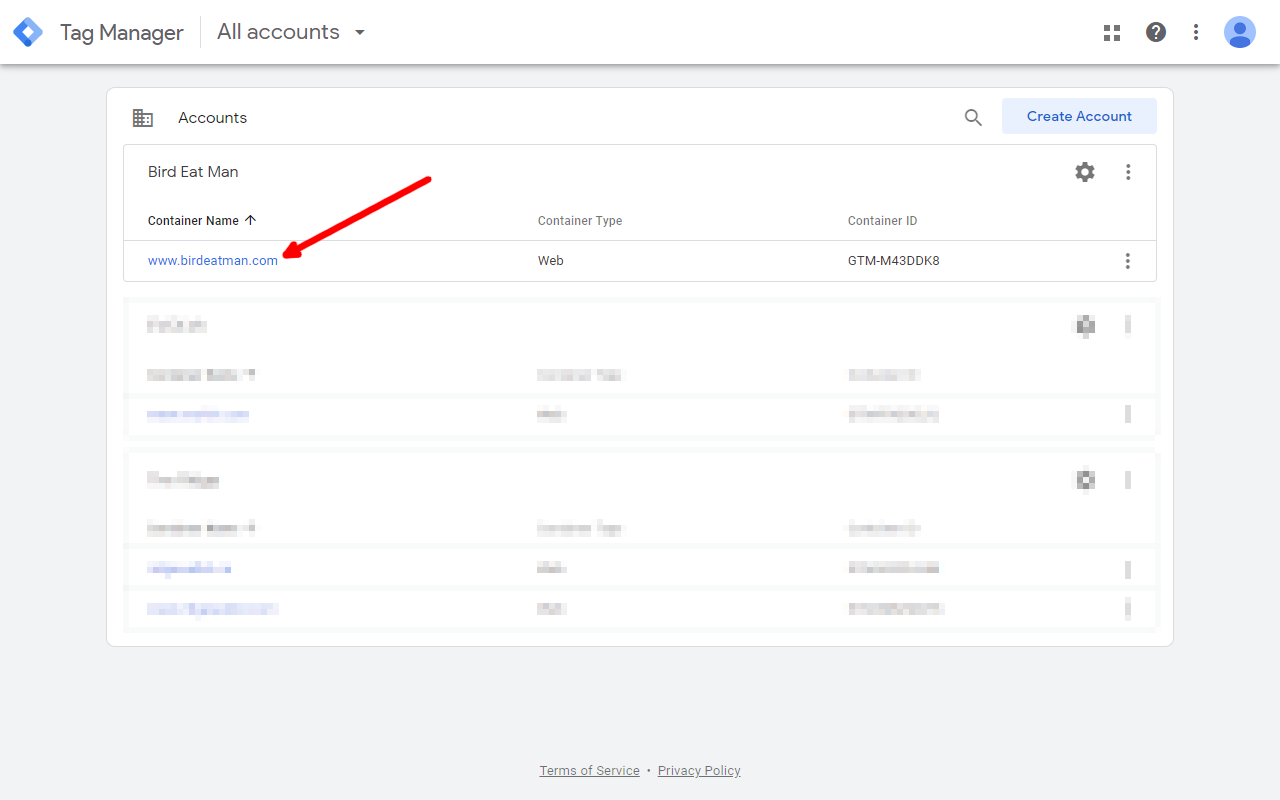
- Go to https://tagmanager.google.com and select the website where you want to install the Northbeam Pixel.

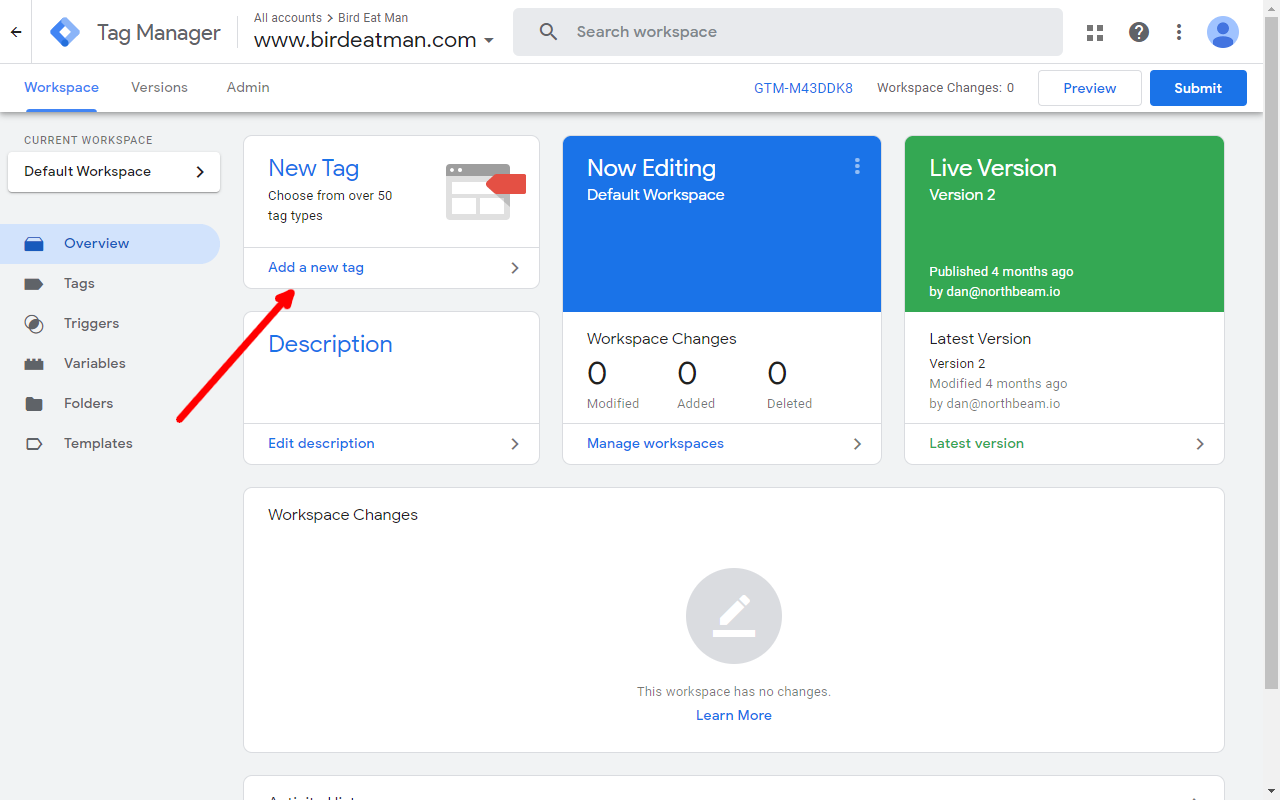
- Click on Add a new tag.

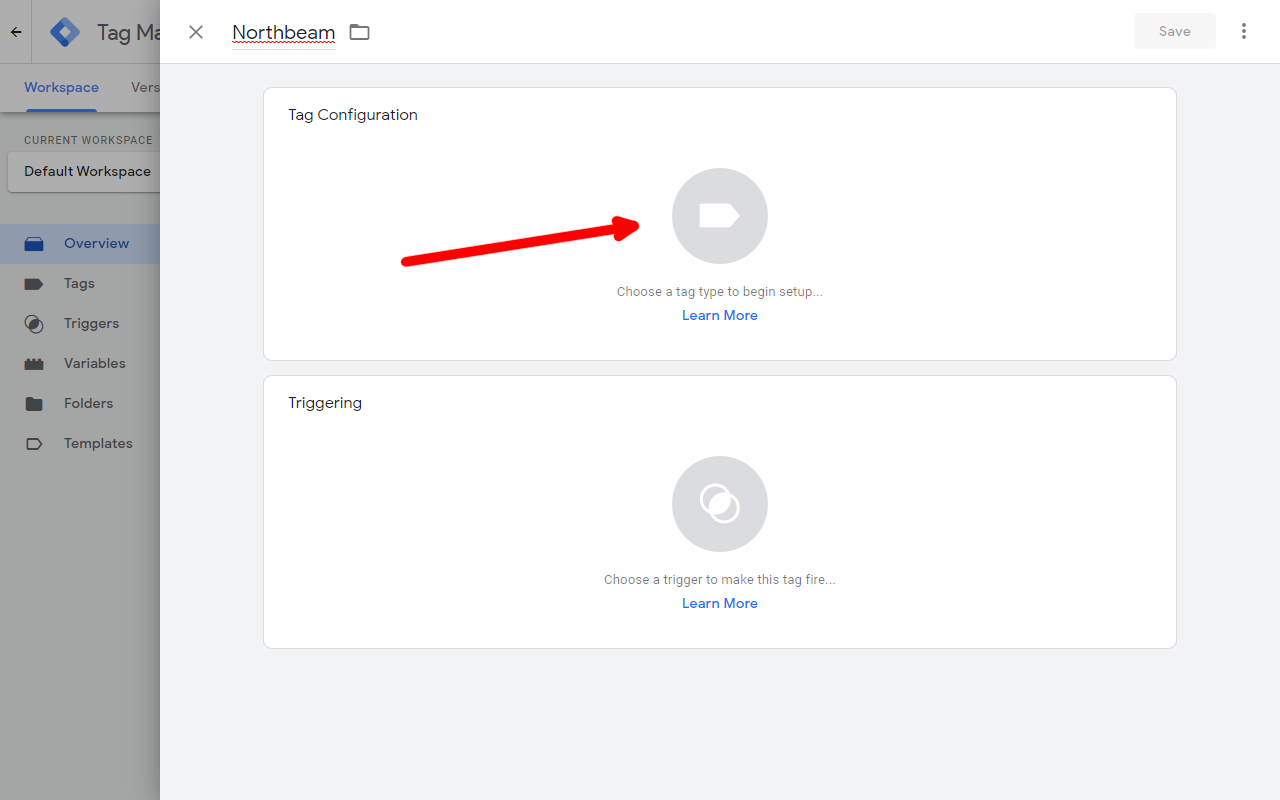
- Name the tag "Northbeam" so you can find it easily later. In the Tag Configuration section, click "Choose a tag type to begin setup...".

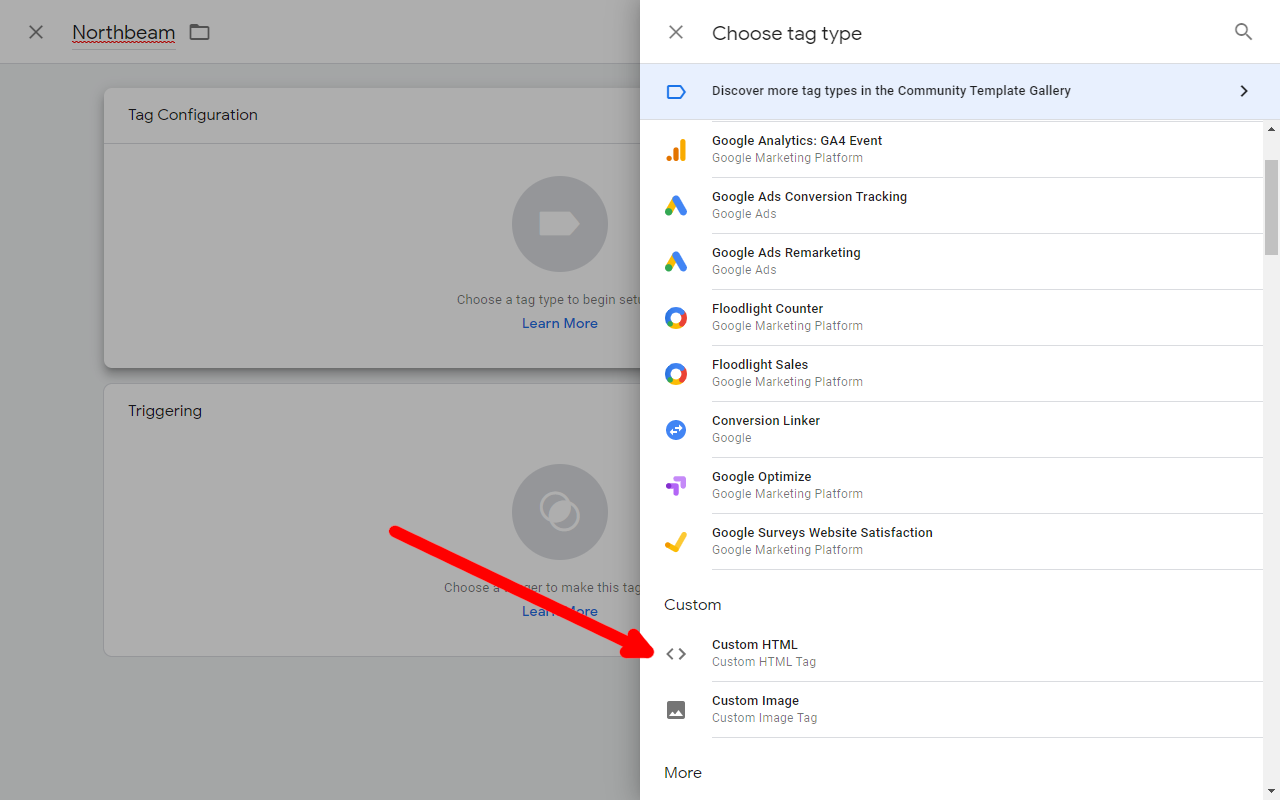
- In the Custom section of the "Choose a tag type" menu, click "Custom HTML" tag type.

- Complete the following steps to add the Northbeam tag:
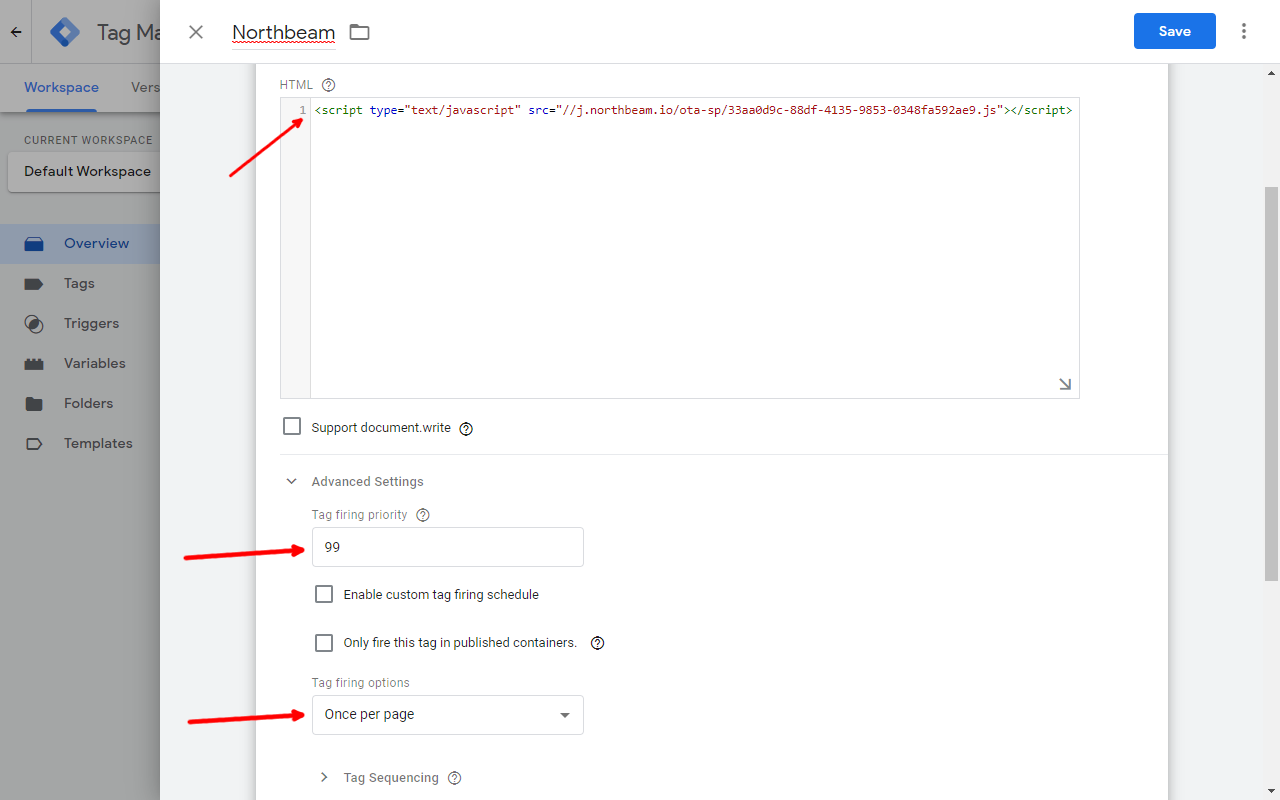
- Add the Northbeam Pixel to the HTML section of the screen. You can find your code snippet in Step 7b in the onboarding flow.
- Set Tag firing priority to "99"
- Set Tag firing options to "Once per page"

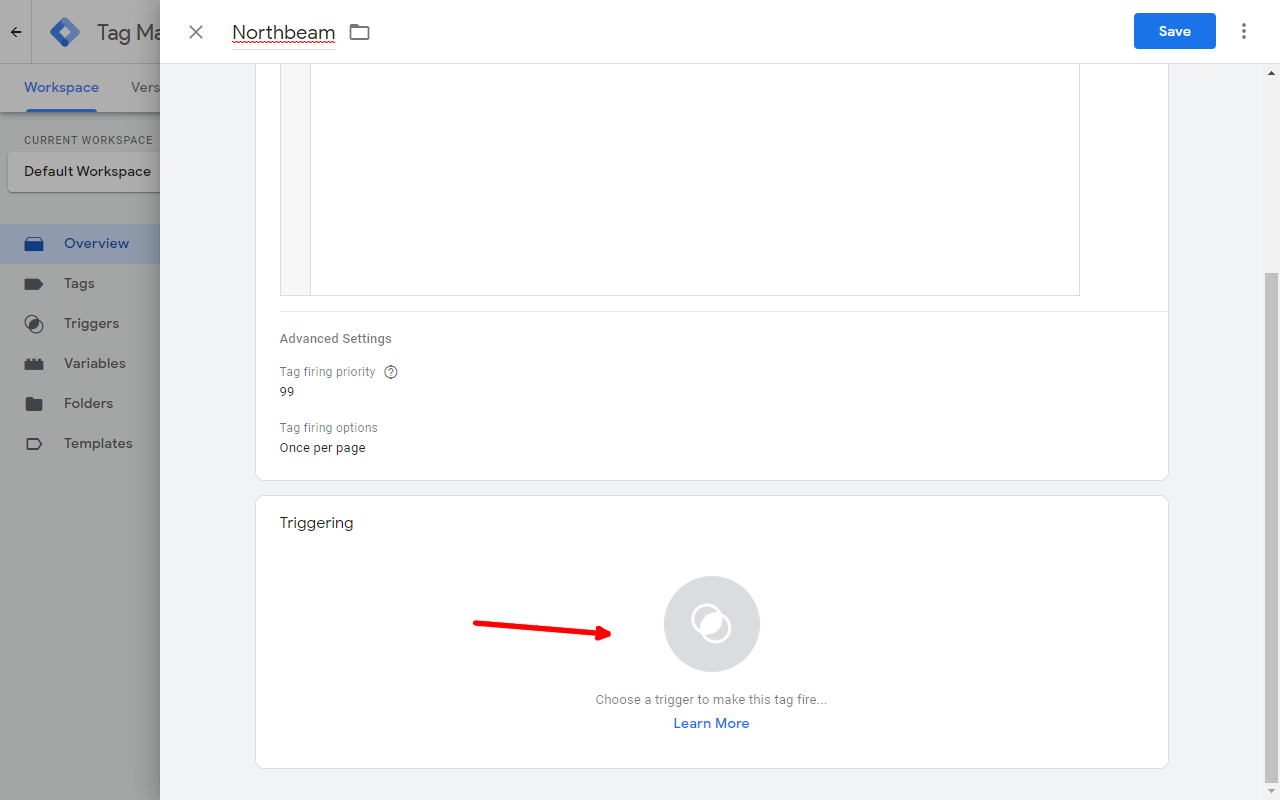
- Click "Choose a trigger to make this tag fire..." to configure Trigger settings.

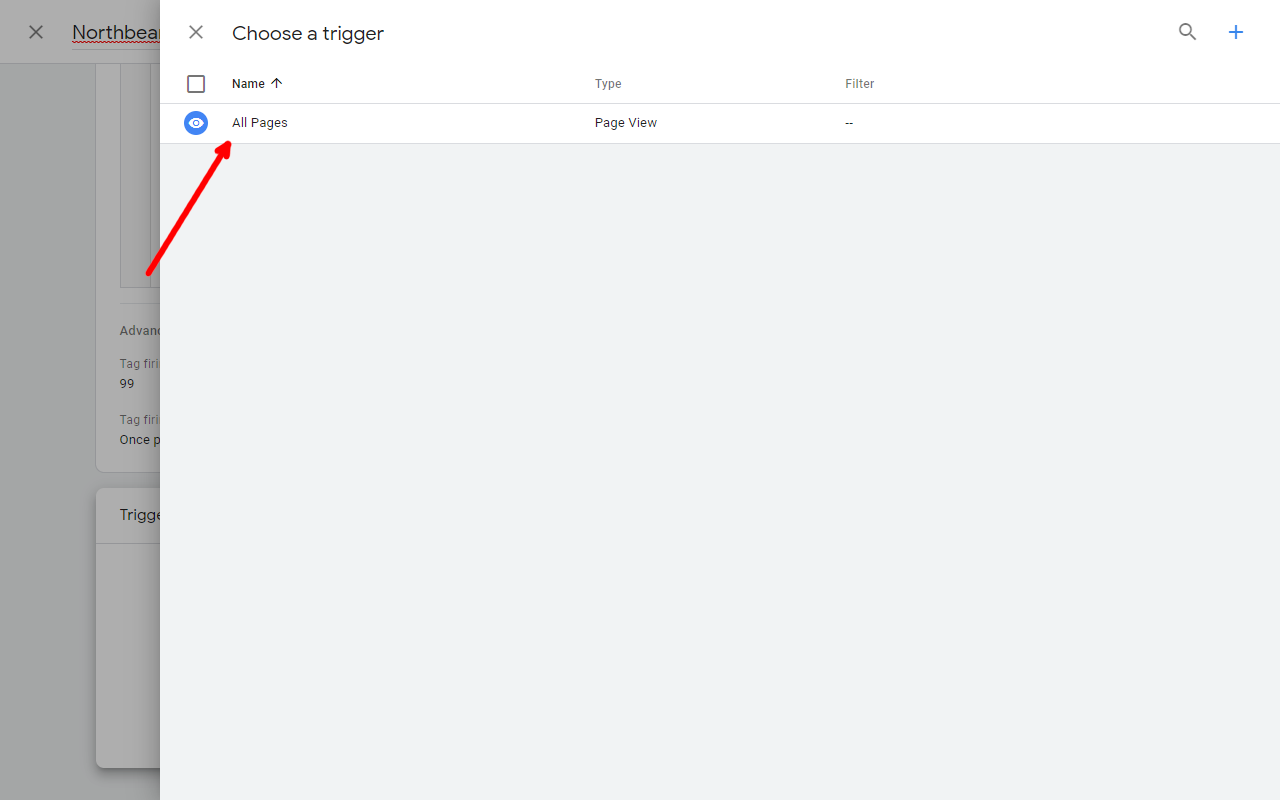
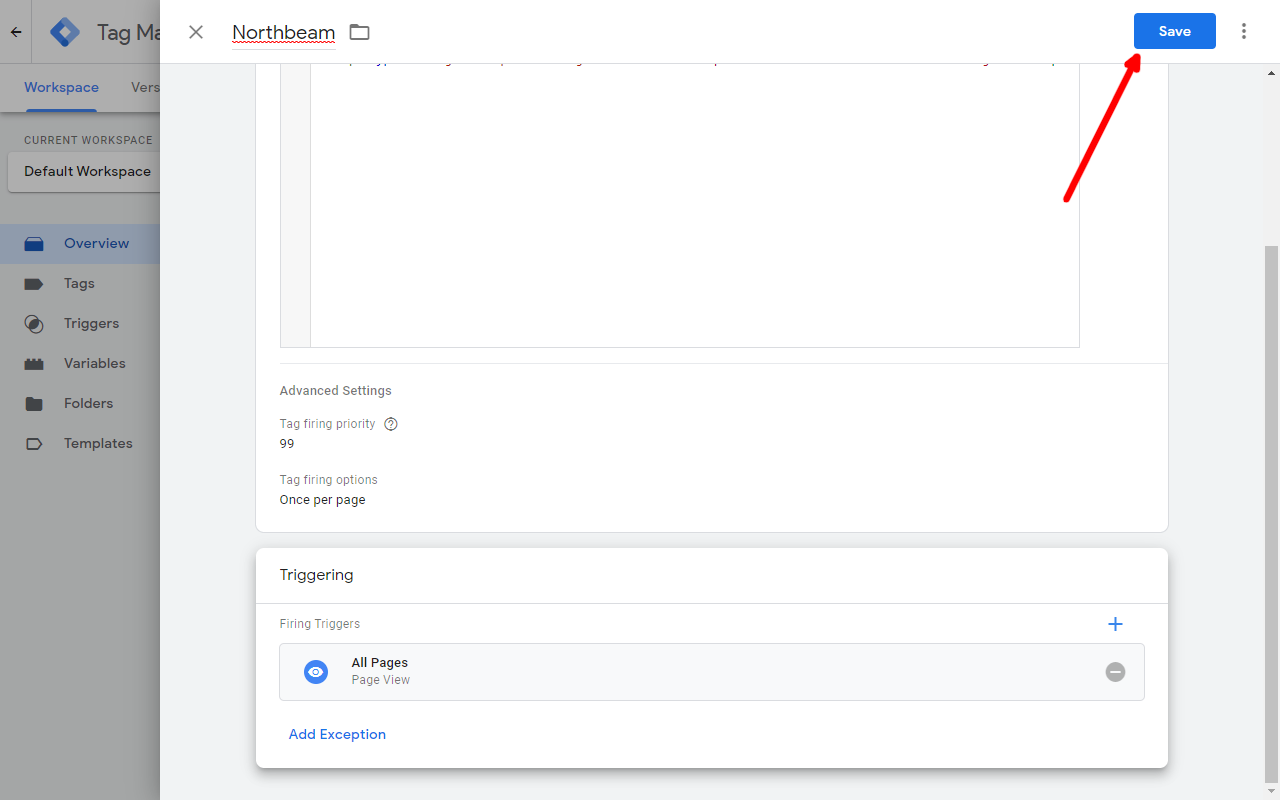
- Select the "All Pages" trigger.

- Click Save to save this new tag.

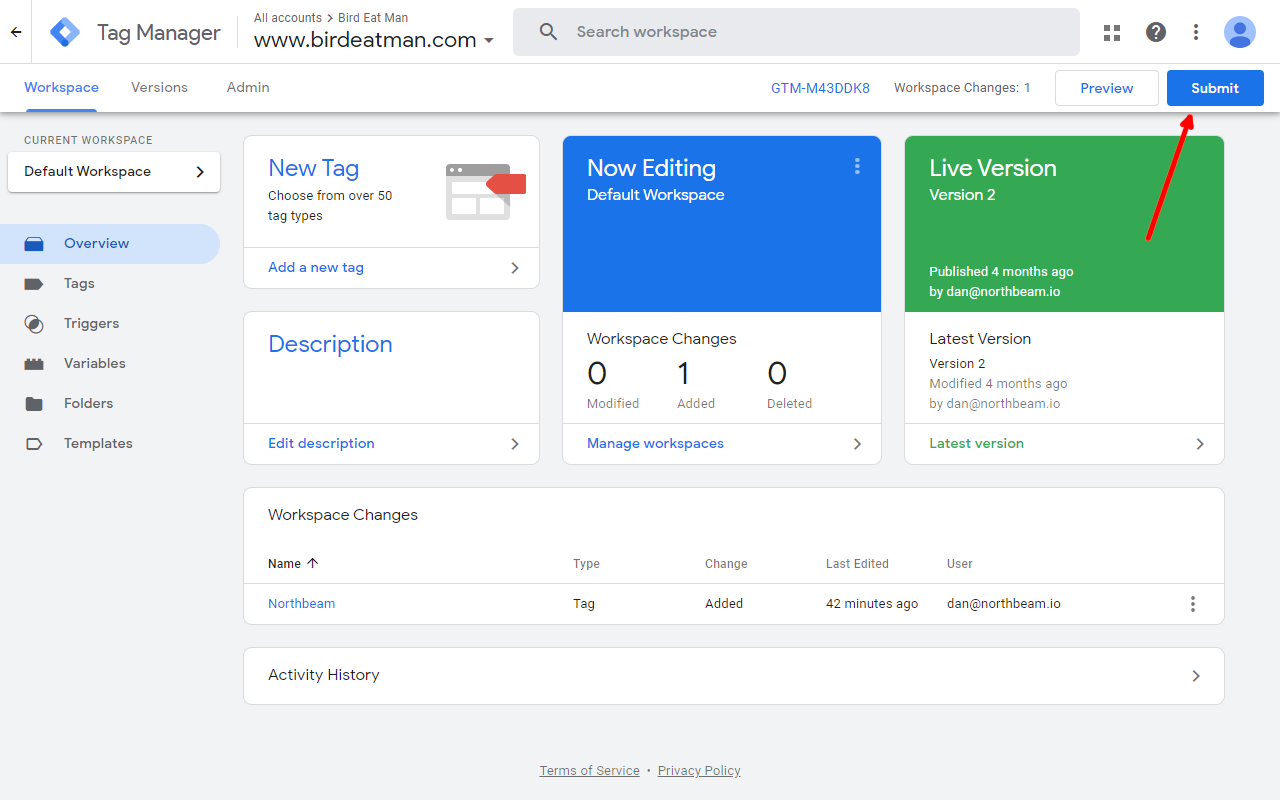
- Click Submit to deploy the tag.

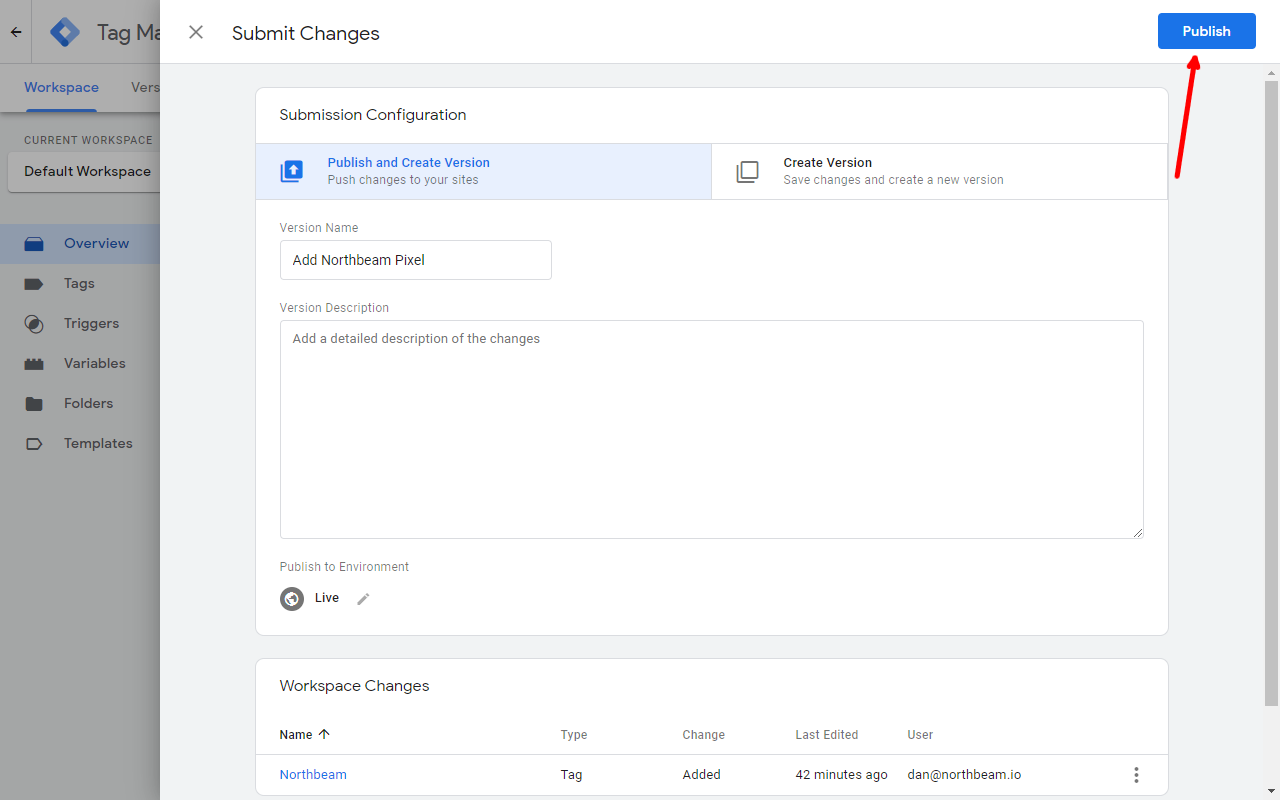
- Add a descriptive message for this change (like "Add Northbeam Pixel"). Then click Publish to go live.

You're done!
Updated 4 months ago
